Доклады
Конгресс биологов-охотоведов IUGB-2021
Добро пожаловать на ХХIX Международный Конгресс
биологов-охотоведов IUGB-2021!
17-22.08.2021, Москва, Россия

![]() Приметы про лесных птиц
Приметы про лесных птиц
Лесные птицы встречаются на пути современного человека нечасто. Но тем более символичны приметы, которые сложили ещё наши предки – они с глухарями и рябчиками встречались гораздо чаще нас.
Подробнее: приметы про лесных птиц.
![]() Заявление Международного Конгресса биологов-охотоведов IUGB-2021
Заявление Международного Конгресса биологов-охотоведов IUGB-2021
Подробнее >>>
![]() В рамках XXIX Международного Конгресса Биологов-охотоведов параллельно прошли секции «Профессиональное образование в сфере управления ресурсами живой природы» и «Поведение, адаптация и социальные системы охотничьих животных».
В рамках XXIX Международного Конгресса Биологов-охотоведов параллельно прошли секции «Профессиональное образование в сфере управления ресурсами живой природы» и «Поведение, адаптация и социальные системы охотничьих животных».
Подробнее >>>
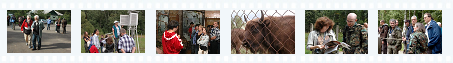
![]() Закрылся XXIX Международный Конгресс биологов-охотоведов, проходивший в Москве с 17 по 21 августе 2021 г. В Конгрессе приняли участие более 530 делегатов из более 40 стран, было проведено 4 пленарных заседания, 12 специализированных секций, выступило более 150 специалистов.
Закрылся XXIX Международный Конгресс биологов-охотоведов, проходивший в Москве с 17 по 21 августе 2021 г. В Конгрессе приняли участие более 530 делегатов из более 40 стран, было проведено 4 пленарных заседания, 12 специализированных секций, выступило более 150 специалистов.
Подробнее >>>
![]() В рамках XXIX Конгресса биологов-охотоведов завершилось третье пленарное заседание «Бизнес и природа».
В рамках XXIX Конгресса биологов-охотоведов завершилось третье пленарное заседание «Бизнес и природа».
Подробнее >>>
![]() Современное состояние популяции антилопы сайги и задачи по обеспечению ее устойчивого будущего.
Современное состояние популяции антилопы сайги и задачи по обеспечению ее устойчивого будущего.
Начала свою работу тематическая секция «Международное сотрудничество по сохранению сайгака».
Подробнее >>>
![]() В рамках XXIX Международного Конгресса биологов-охотоведов завершила свою работу секция «Болезни охотничьих животных, загрязнения мест обитания».
В рамках XXIX Международного Конгресса биологов-охотоведов завершила свою работу секция «Болезни охотничьих животных, загрязнения мест обитания».
Подробнее >>>
![]() Технический визит в Приокско-Террасный биосферный государственный природный заповедник.
Технический визит в Приокско-Террасный биосферный государственный природный заповедник.
19 августа для участников Конгресса была организована уникальная ознакомительная поездка в Приокско-Террасный государственный природный заповедник, созданный в 1945 г.
Подробнее >>>
![]() Второй рабочий день Конгресса, 18 августа, начался с пленарного заседания «Экосистемный подход в развитии возобновляемых охотничьих ресурсов».
Второй рабочий день Конгресса, 18 августа, начался с пленарного заседания «Экосистемный подход в развитии возобновляемых охотничьих ресурсов».
Подробнее >>>
![]() Мониторинг как важный фактор в сохранении популяций редких животных: в тематической секции «Мониторинг и управление популяциями млекопитающих» выступили с докладами 12 представителей разных стран.
Мониторинг как важный фактор в сохранении популяций редких животных: в тематической секции «Мониторинг и управление популяциями млекопитающих» выступили с докладами 12 представителей разных стран.
Подробнее >>>
![]() Вторая половина вторника 18 августа была посвящена работе по тематическим секциям. На заседании секции «Копытные и хищные млекопитающие, их роль в экосистемах» выступило 14 докладчиков.
Вторая половина вторника 18 августа была посвящена работе по тематическим секциям. На заседании секции «Копытные и хищные млекопитающие, их роль в экосистемах» выступило 14 докладчиков.
Подробнее >>>
![]() Открылся крупнейший форум мирового сообщества охотоведов — XXIX Международный Конгресс биологов-охотоведов, который Москва принимала последний раз 40 лет назад, в 1969 г.
Открылся крупнейший форум мирового сообщества охотоведов — XXIX Международный Конгресс биологов-охотоведов, который Москва принимала последний раз 40 лет назад, в 1969 г.
Подробнее >>>
Приветствия участникам конгресса
![]() Работа Конгресса началась с пленарного заседания «Современное охотничье хозяйство и национальные стратегии сохранения биоразнообразия».
Работа Конгресса началась с пленарного заседания «Современное охотничье хозяйство и национальные стратегии сохранения биоразнообразия».
Подробнее >>>
![]() Научные доклады, представленные 17 августа на тематической секции «Биология охотничьих животных», были посвящены широкому кругу вопросов.
Научные доклады, представленные 17 августа на тематической секции «Биология охотничьих животных», были посвящены широкому кругу вопросов.
Подробнее >>>
![]() В рамках XXIX Конгресса Международного Союза биологов-охотоведов завершилась работа секции по «Организации, законодательному регулированию и экономическому значению охотничьего хозяйства».
В рамках XXIX Конгресса Международного Союза биологов-охотоведов завершилась работа секции по «Организации, законодательному регулированию и экономическому значению охотничьего хозяйства».
Подробнее >>>
![]() 17 августа в 18.00 состоялся официальный прием по случаю открытия XXIX Международного конгресса биологов-охотоведов. Открыл прием Директор Департамента лесного и охотничьего хозяйства Минсельхоза РФ Панфилов А.В.
17 августа в 18.00 состоялся официальный прием по случаю открытия XXIX Международного конгресса биологов-охотоведов. Открыл прием Директор Департамента лесного и охотничьего хозяйства Минсельхоза РФ Панфилов А.В.
Подробнее >>>
Место проведения: Конгресс центр Центра Международной торговли
Адрес: Москва, Краснопресненская набережная, 12,
Главная тема Конгресса:
«Охотничье хозяйство — один из важнейших инструментов сохранения животного мира»
Специальная тема конгресса:
«Международное сотрудничество в вопросе сохранения сайгака»
Минсельхоз России |
РОСОХОТРЫБОЛОВСОЮЗ |
|
 |
 |

Приветствие
Приветствие Министра сельского хозяйства Российской Федерации
|подробнее|
Открытие IUGB-2021
Открытие Международного Конгресса биологов-охотоведов IUGB-2021.
|(.wmv, ~ 77 Mb)|
Новости
25.08.09
С 25 августа на сайте опубликованы все материалы конгресса, а также cписок делегатов конгресса с электронными адресами.
Спонсоры